Hi,
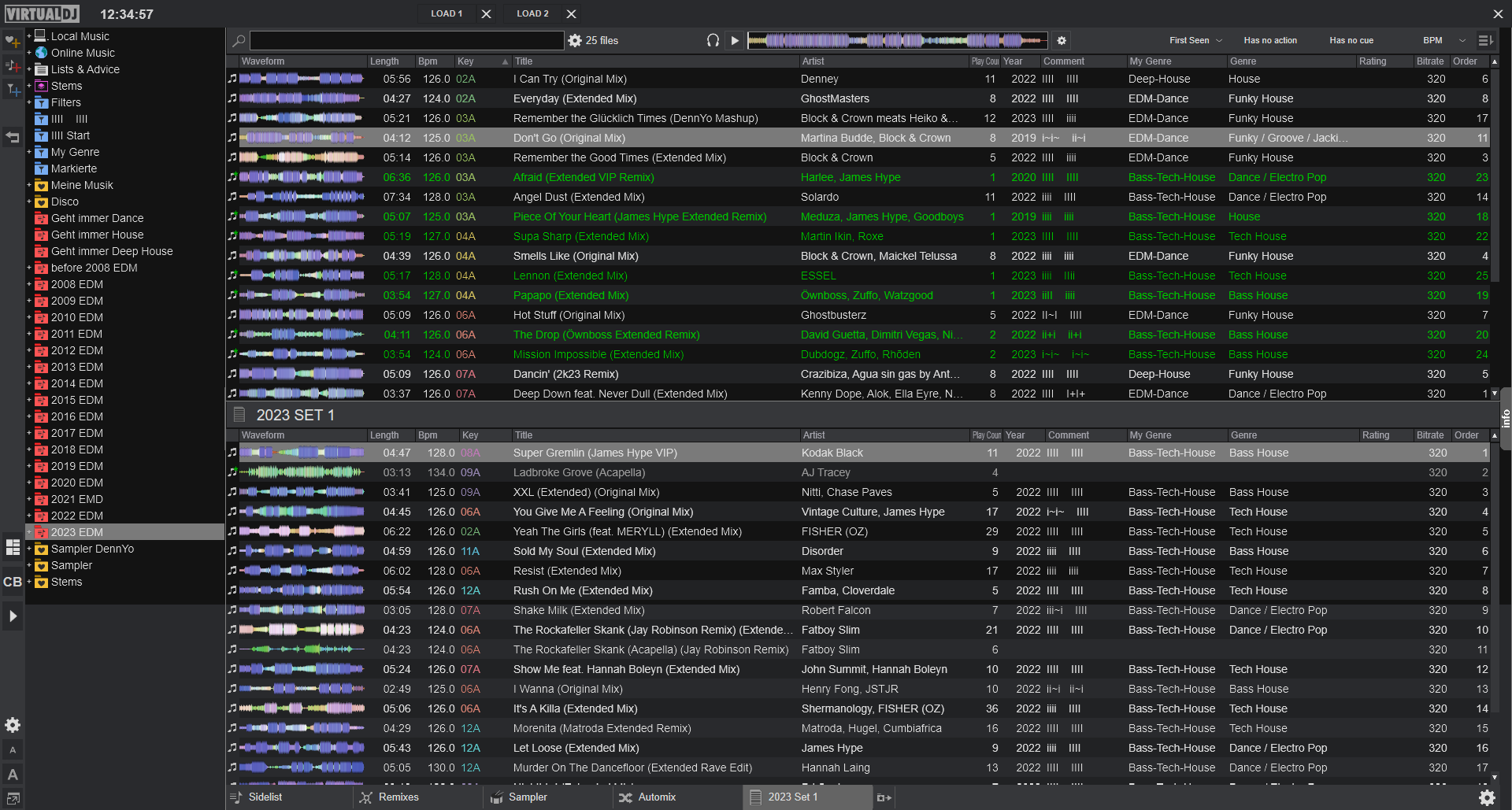
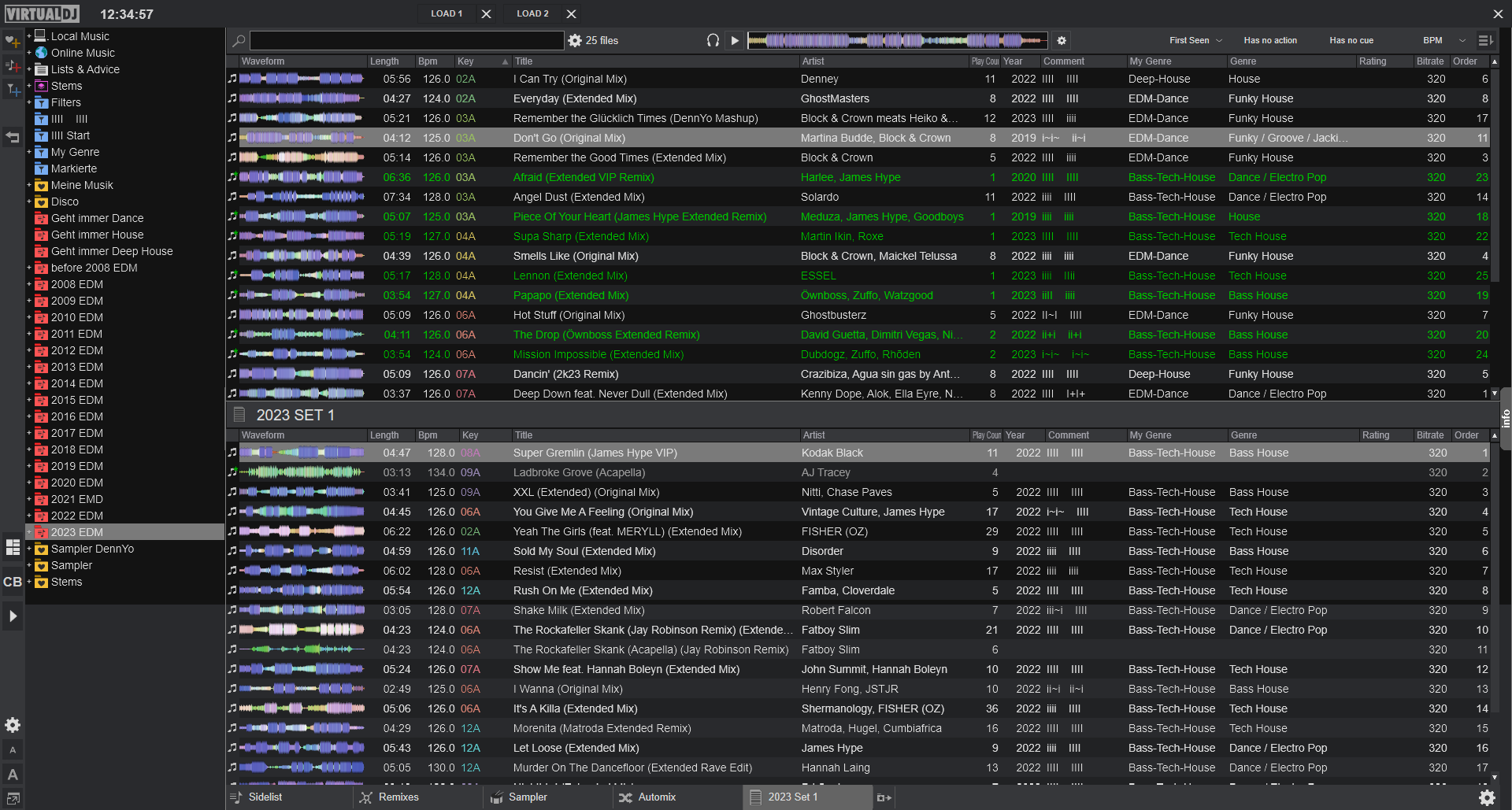
I create at the moment a custom Browser with <split>.
On each Browser Elements (fileview, sideview, folder) the child "color" is not work correct.
All colors inside the Tag works, but the background color don't work.
I have actual a <square> as Background. This works but when i shrink or stretch the Skin the Background won't shrink or stretch.

Edit: I've add to the height of the square *2 this works but it's an glitch use. The Background is larger than the Skin, now.
I create at the moment a custom Browser with <split>.
On each Browser Elements (fileview, sideview, folder) the child "color" is not work correct.
All colors inside the Tag works, but the background color don't work.
<colors background="browserbackground">
<colors background="browserbackground">
<toolbars border="browserliststripeselect" background="browsertoolbarbackground" text="browsertext" iconbackground="browsertoolbarbackground" border="browsertoolbarborder" quickfilter_border="browserscrollbar"quickfilter_over="browserscrollbar"/>
<lists background="browserbackground" stripes="browserliststripes" over="browserliststripesover" overstripes="browserliststripesover" selected="browserliststripeselect" focus="browserliststripefocus" text="browsertext" overtext="browsertext" selectedtext="browsertext" focustext="browsertext" automix="lifefeedback" livefeedback="lifefeedback" download="lifefeedback" scan="lifefeedback" button="browserlistbutton" buttonover="browserlistbuttonover" buttonselected="browserlistbuttonover" buttonactive="browserlistbuttonover" insert="browserlistbuttonover"/>
<info background="browsertoolbarbackground" stripes="browserliststripes" text="browsertext" label="textcolorgrey" artist="browsertext" title="browsertext"/>
<scrollbars background="browserscrollbar" button="browsertext"/>
<columns background="browsertoolbarbackground" text="browsercolumtext"/>
<search background="browserliststripes" border="browserliststripeselect" selected="browserliststripeselect" text="browsertext" cursor="browsertext"/>
<prelisten background="browsertoolbarbackground" border="browserliststripeselect" selected="lifefeedback" cursor="browsertoolbarborder" button="browsertext" buttonbackground="browserlistbutton" buttonselected="browserlistbuttonover"/>
<grids background="browserliststripes" over="browserliststripesover" selected="browserliststripeselect" focus="browserliststripeselect" text="browsertext" overtext="browsertext" selectedtext="browsertext" focustext="browsertext" stripes="browserliststripes" overstripes="browserliststripesover" selectedstripes="browserliststripeselect" focusstripes="browserliststripeselect" label="textcolorgrey"/>
<plugins background="browserbackground" text="browsertext" title="browsertoolbarbackground" titletext="browsertext">
<sliders background="browserliststripeselect" needle="browsertext" deck1="#136c8a" deck2="#ad3237"/>
</plugins>
</colors>
I have actual a <square> as Background. This works but when i shrink or stretch the Skin the Background won't shrink or stretch.

Edit: I've add to the height of the square *2 this works but it's an glitch use. The Background is larger than the Skin, now.
Mensajes Thu 26 Jan 23 @ 11:36 am
Try adding canstretch="yes" in the square.
It works on my Float window:
<visual class="gfx" color="mainback" border="mainback" width="1920" height="768" canstretch="yes" visibility="var_equal '@$vancedmainbackoff' 0"/>
It works on my Float window:
<visual class="gfx" color="mainback" border="mainback" width="1920" height="768" canstretch="yes" visibility="var_equal '@$vancedmainbackoff' 0"/>
Mensajes Thu 26 Jan 23 @ 6:14 pm
Thanks for the tip.
I use a Visual, now. This can stretch. The square doesn't stretch.
Works good :)
I use a Visual, now. This can stretch. The square doesn't stretch.
Works good :)
Mensajes Thu 26 Jan 23 @ 7:24 pm







