If you make skins, good on ya, making cool stuff putting it on the internet.
I hope catch donations to your beer fund for your efforts.
here's a vector vu meter I made with peaks [the while lines (don't do it) are the peak indicators ] [skin is private will be forever]
if you've an element you want to share, then post some code

do the colours mean anything? green orange boundary is about -3dB LUFS
its not the green orange red of old, and it's made for only 1 deck playing,
I think LU is becoming a standard in broadcasting so maybe in future we can have coloured vu's that mean
anywho code
I hope catch donations to your beer fund for your efforts.
here's a vector vu meter I made with peaks [the while lines (don't do it) are the peak indicators ] [skin is private will be forever]
if you've an element you want to share, then post some code

do the colours mean anything? green orange boundary is about -3dB LUFS
its not the green orange red of old, and it's made for only 1 deck playing,
I think LU is becoming a standard in broadcasting so maybe in future we can have coloured vu's that mean
anywho code
<group x="950" y="400" > <!-- VU METER -->
<square width="50" height="155" color="display" border="1" border_color="bordercolor2"/>
<slider visibility="not param_equal `get level_left_peak` 0" action="get level_left_peak" orientation="vertical" direction="up" smooth="false">
<pos x="+2" />
<size width="23" height="155"/>
<fader>
<size width="23" height="1"/>
<off shape="square" color="white"/>
</fader>
</slider>
<slider visibility="not param_equal `get level_right_peak` 0" action="get level_right_peak" orientation="vertical" direction="up" smooth="false">
<pos x="+26" />
<size width="23" height="155"/>
<fader>
<size width="24" height="1"/>
<off shape="square" color="white"/>
</fader>
</slider>
<visual type="vumeter" x="+2" width="23" height="155" source="deck [DECK] get_level_left" smooth="true" >
<led x="+0" y="+150" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+145" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+140" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+135" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+130" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+125" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+120" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+115" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+110" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+105" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+100" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+095" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+090" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+085" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+080" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+075" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+070" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+065" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+060" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+055" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+050" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+045" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+040" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+035" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+030" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+025" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+020" width="23" height="5"><on color="orange"/> </led>
<led x="+0" y="+015" width="23" height="5"><on color="orange"/> </led>
<led x="+0" y="+010" width="23" height="5"><on color="orange"/> </led>
<led x="+0" y="+005" width="23" height="5"><on color="red"/> </led>
<led x="+0" y="+000" width="23" height="5"><on color="red"/> </led>
</visual>
<visual type="vumeter" x="+26" width="23" height="155" source="deck [DECK] get_level_right" smooth="true" >
<led x="+0" y="+150" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+145" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+140" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+135" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+130" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+125" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+120" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+115" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+110" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+105" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+100" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+095" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+090" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+085" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+080" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+075" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+070" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+065" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+060" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+055" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+050" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+045" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+040" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+035" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+030" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+025" width="23" height="5"><on color="green"/> </led>
<led x="+0" y="+020" width="23" height="5"><on color="orange"/> </led>
<led x="+0" y="+015" width="23" height="5"><on color="orange"/> </led>
<led x="+0" y="+010" width="23" height="5"><on color="orange"/> </led>
<led x="+0" y="+005" width="23" height="5"><on color="red"/> </led>
<led x="+0" y="+000" width="23" height="5"><on color="red"/> </led>
</visual>
</group>
Mensajes Tue 21 Feb 23 @ 9:58 pm
Yes, it's great the level of customization VirtualDJ can offer, that's why it's my favorite dj software.
I implemented this in the Haunting Pro skin, and also in the Vanced GT skin, so I don't have to use unnecessary gfx.
In fact, there are only icons and the cues clipmask in the png, anyway, thanks to the VirtualDJ team for giving us the tools to adapt the software to our needs. 🤗
I implemented this in the Haunting Pro skin, and also in the Vanced GT skin, so I don't have to use unnecessary gfx.
In fact, there are only icons and the cues clipmask in the png, anyway, thanks to the VirtualDJ team for giving us the tools to adapt the software to our needs. 🤗
Mensajes Wed 22 Feb 23 @ 12:48 am
The volume meter as an LED visual is cool. I haven't had the motivation to change that yet.
@Alex the Vanced is a perfect Skin. I love this clean look. i saw on your PNG the "4 button" menu. I have create this only in vector now. look at this:

@Alex the Vanced is a perfect Skin. I love this clean look. i saw on your PNG the "4 button" menu. I have create this only in vector now. look at this:

<slider orientation="round" action="auto_match_bpm">
<pos x="+0" y="+0"/>
<size width="23" height="23"/>
<off width="23" height="23" shape="circle" color="transparent"/>
<fader color="transparent" width="0" height="0" anglemin="-90" anglemax="0"/>
<fill width="23" height="23" color="#4A86E6" backcolor="#646464"/>
</slider>
<slider orientation="round" action="smart_play">
<pos x="+0" y="+0"/>
<size width="23" height="23"/>
<off width="23" height="23" shape="circle" color="transparent"/>
<fader color="transparent" width="0" height="-180" anglemin="-90" anglemax="180"/>
<fill width="23" height="23" color="#4A86E6" backcolor="#646464"/>
</slider>
<slider orientation="round" action="auto_match_key">
<pos x="+0" y="+0"/>
<size width="23" height="23"/>
<off width="23" height="23" shape="circle" color="transparent"/>
<fader color="transparent" width="0" height="0" anglemin="0" anglemax="90"/>
<fill width="23" height="23" color="#4A86E6" backcolor="#646464"/>
</slider>
<slider orientation="round" action="pitch_lock">
<pos x="+0" y="+0"/>
<size width="23" height="23"/>
<off width="23" height="23" shape="circle" color="transparent" border="black" border_size="1"/>
<fader color="transparent" width="0" height="0" anglemin="90" anglemax="180"/>
<fill width="23" height="23" color="#4A86E6" backcolor="#646464"/>
</slider>
<button action="deck_options">
<pos x="+6" y="+6"/>
<size width="11" height="11"/>
<off color="#646464" shape="circle" border="black" border_size="2" radius="2"/>
<over color="#D8D8D8" shape="circle" border="black" border_size="2" radius="2"/>
<selected color="#646464" shape="circle" border="black" border_size="2" radius="2"/>
<down color="#646464" shape="circle" border="black" border_size="2" radius="2"/>
</button>
Mensajes Thu 23 Feb 23 @ 3:16 pm
Yeah, at that time I was still testing the loop area layout for the vertical and horizontal layouts, so I had left it as a png temporarily. Then I forgot about it.
But since you've done it for me, I'll use it, thank you very much Dennyo.
But since you've done it for me, I'll use it, thank you very much Dennyo.
Mensajes Thu 23 Feb 23 @ 3:48 pm
Sorry i can not edit my last post. It's to late. There are a little Bug. here the fix:
I have also this kind of menus in my skin ;)
Mod post above edited
I have also this kind of menus in my skin ;)
Mod post above edited
Mensajes Thu 23 Feb 23 @ 4:20 pm
Visual with gradient color. (example CPU Meter)


<visual>
<pos x="+0" y="+0"/>
<size width="60" height="14"/>
<off shape="square" gradient="horizontal" color="darkgreen" color2="red"/>
</visual>
<visual source="get_cpu & param_invert" type="linear" orientation="horizontal" direction="down" tooltip="System Power">
<pos x="+0" y="+0"/>
<size width="60" height="14"/>
<on shape="square" color="darkgray"/>
</visual>
Mensajes Fri 24 Feb 23 @ 12:53 pm
neat submissions, the circle option indicator is clean.
Mensajes Fri 24 Feb 23 @ 6:03 pm
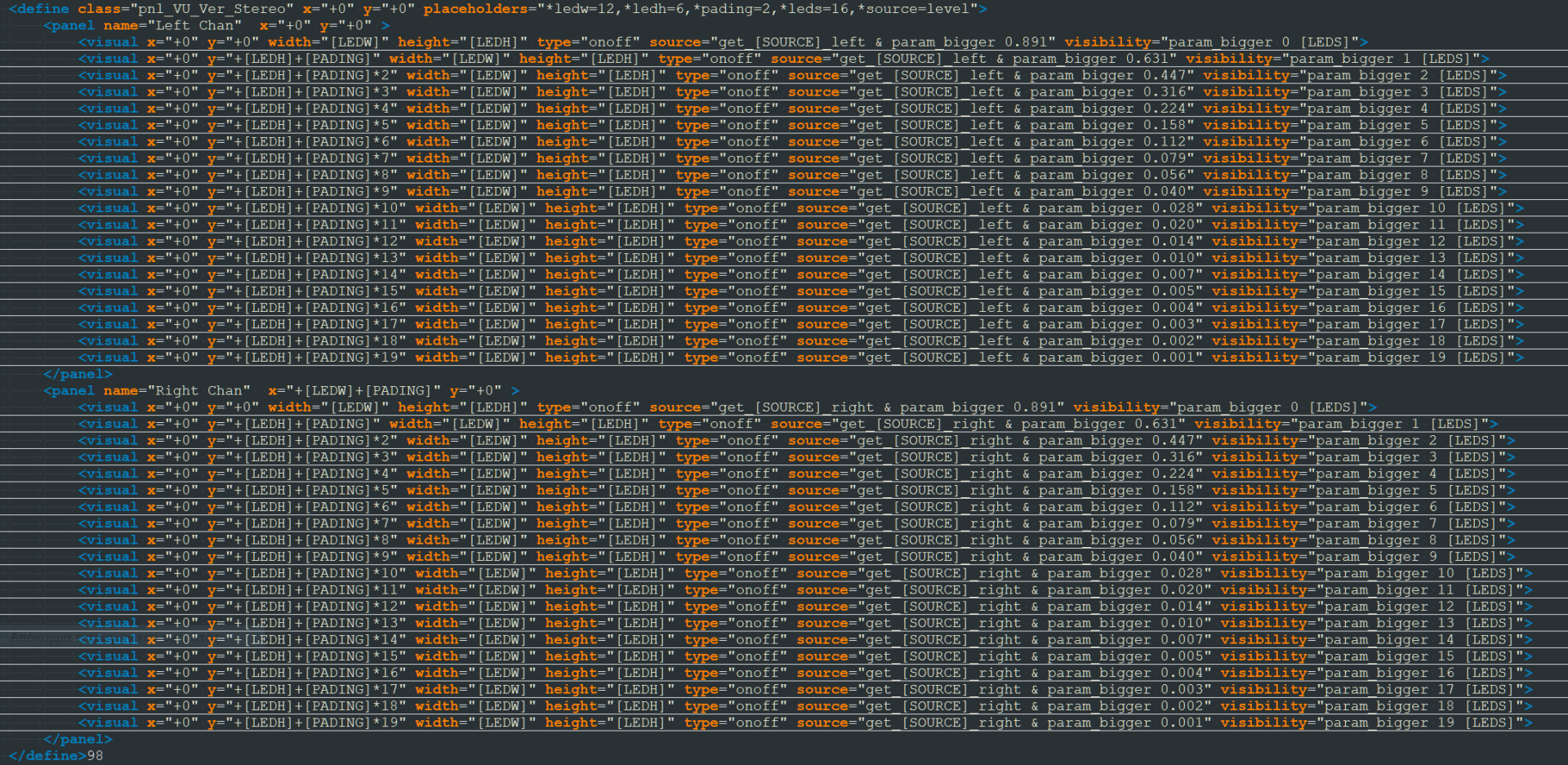
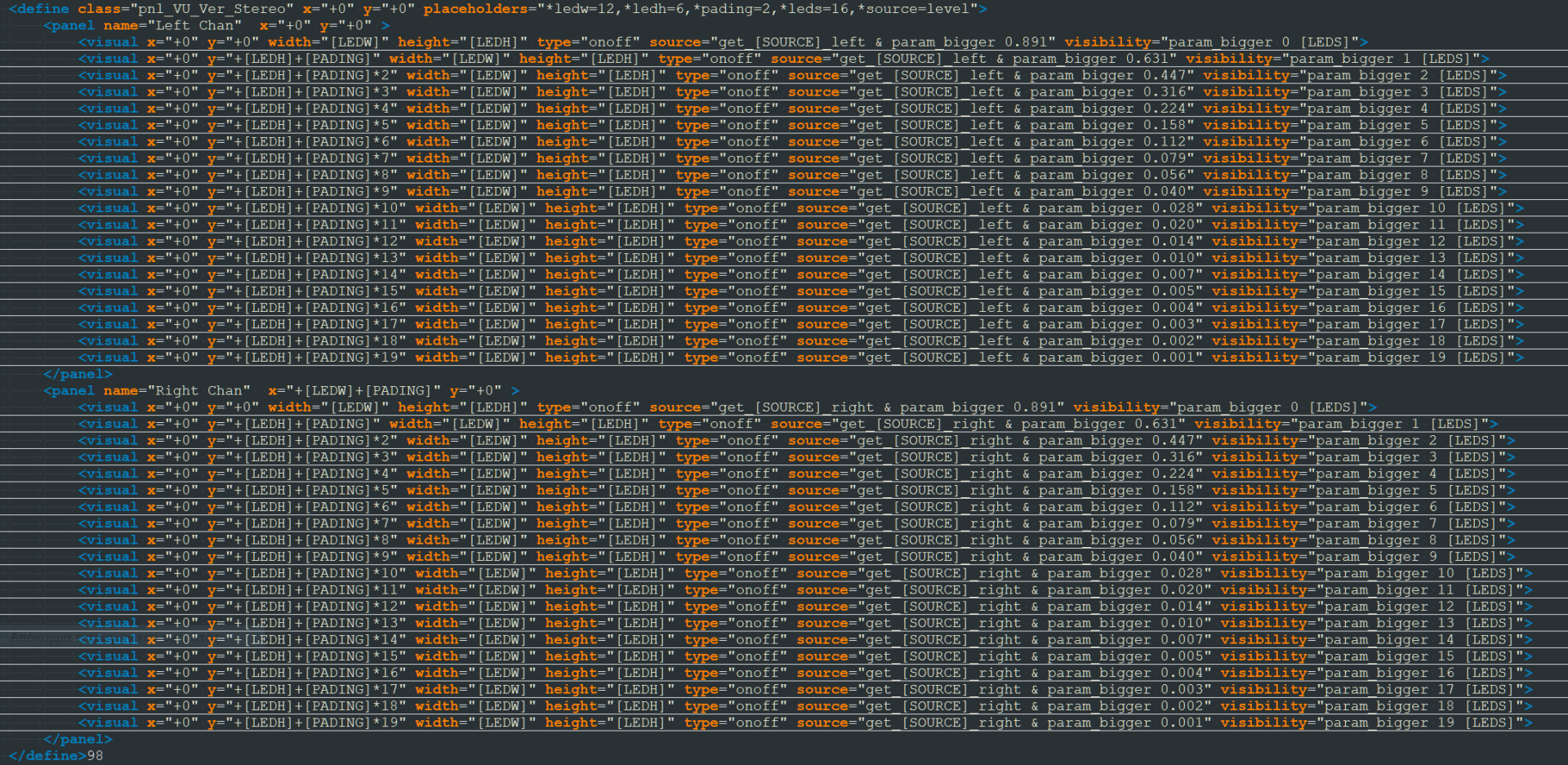
Since you started with VU meters.. this is part of my new upcoming skin.
I also have it defined for "Stereo"

<define class="pnl_VU_Ver_Mono" x="+0" y="+0" placeholders="*ledw=12,*ledh=6,*pading=2,*leds=16,*source=level">
<panel name="Single Column" x="+0" y="+0" >
<visual x="+0" y="+0" width="[LEDW]" height="[LEDH]" type="onoff" source="get_[SOURCE] & param_bigger 0.891" visibility="param_bigger 0 [LEDS]">
<off color="col_vu_deck_off"/>
<on color="col_vu_deck_warn"/>
</visual>
<visual x="+0" y="+[LEDH]+[PADING]" width="[LEDW]" height="[LEDH]" type="onoff" source="get_[SOURCE] & param_bigger 0.631" visibility="param_bigger 1 [LEDS]">
<off color="col_vu_deck_off"/>
<on color="col_vu_deck_hr"/>
</visual>
<visual x="+0" y="+[LEDH]+[PADING]*2" width="[LEDW]" height="[LEDH]" type="onoff" source="get_[SOURCE] & param_bigger 0.447" visibility="param_bigger 2 [LEDS]">
<off color="col_vu_deck_off"/>
<on color="col_vu_deck_hr"/>
</visual>
<visual x="+0" y="+[LEDH]+[PADING]*3" width="[LEDW]" height="[LEDH]" type="onoff" source="get_[SOURCE] & param_bigger 0.316" visibility="param_bigger 3 [LEDS]">
<off color="col_vu_deck_off"/>
<on color="col_vu_deck_hr"/>
</visual>
<visual x="+0" y="+[LEDH]+[PADING]*4" width="[LEDW]" height="[LEDH]" type="onoff" source="get_[SOURCE] & param_bigger 0.224" visibility="param_bigger 4 [LEDS]">
<off color="col_vu_deck_off"/>
<on color="col_vu_deck_hr"/>
</visual>
<visual x="+0" y="+[LEDH]+[PADING]*5" width="[LEDW]" height="[LEDH]" type="onoff" source="get_[SOURCE] & param_bigger 0.158" visibility="param_bigger 5 [LEDS]">
<off color="col_vu_deck_off"/>
<on color="col_vu_deck_on"/>
</visual>
<visual x="+0" y="+[LEDH]+[PADING]*6" width="[LEDW]" height="[LEDH]" type="onoff" source="get_[SOURCE] & param_bigger 0.112" visibility="param_bigger 6 [LEDS]">
<off color="col_vu_deck_off"/>
<on color="col_vu_deck_on"/>
</visual>
<visual x="+0" y="+[LEDH]+[PADING]*7" width="[LEDW]" height="[LEDH]" type="onoff" source="get_[SOURCE] & param_bigger 0.079" visibility="param_bigger 7 [LEDS]">
<off color="col_vu_deck_off"/>
<on color="col_vu_deck_on"/>
</visual>
<visual x="+0" y="+[LEDH]+[PADING]*8" width="[LEDW]" height="[LEDH]" type="onoff" source="get_[SOURCE] & param_bigger 0.056" visibility="param_bigger 8 [LEDS]">
<off color="col_vu_deck_off"/>
<on color="col_vu_deck_on"/>
</visual>
<visual x="+0" y="+[LEDH]+[PADING]*9" width="[LEDW]" height="[LEDH]" type="onoff" source="get_[SOURCE] & param_bigger 0.040" visibility="param_bigger 9 [LEDS]">
<off color="col_vu_deck_off"/>
<on color="col_vu_deck_on"/>
</visual>
<visual x="+0" y="+[LEDH]+[PADING]*10" width="[LEDW]" height="[LEDH]" type="onoff" source="get_[SOURCE] & param_bigger 0.028" visibility="param_bigger 10 [LEDS]">
<off color="col_vu_deck_off"/>
<on color="col_vu_deck_on"/>
</visual>
<visual x="+0" y="+[LEDH]+[PADING]*11" width="[LEDW]" height="[LEDH]" type="onoff" source="get_[SOURCE] & param_bigger 0.020" visibility="param_bigger 11 [LEDS]">
<off color="col_vu_deck_off"/>
<on color="col_vu_deck_on"/>
</visual>
<visual x="+0" y="+[LEDH]+[PADING]*12" width="[LEDW]" height="[LEDH]" type="onoff" source="get_[SOURCE] & param_bigger 0.014" visibility="param_bigger 12 [LEDS]">
<off color="col_vu_deck_off"/>
<on color="col_vu_deck_on"/>
</visual>
<visual x="+0" y="+[LEDH]+[PADING]*13" width="[LEDW]" height="[LEDH]" type="onoff" source="get_[SOURCE] & param_bigger 0.010" visibility="param_bigger 13 [LEDS]">
<off color="col_vu_deck_off"/>
<on color="col_vu_deck_on"/>
</visual>
<visual x="+0" y="+[LEDH]+[PADING]*14" width="[LEDW]" height="[LEDH]" type="onoff" source="get_[SOURCE] & param_bigger 0.007" visibility="param_bigger 14 [LEDS]">
<off color="col_vu_deck_off"/>
<on color="col_vu_deck_on"/>
</visual>
<visual x="+0" y="+[LEDH]+[PADING]*15" width="[LEDW]" height="[LEDH]" type="onoff" source="get_[SOURCE] & param_bigger 0.005" visibility="param_bigger 15 [LEDS]">
<off color="col_vu_deck_off"/>
<on color="col_vu_deck_on"/>
</visual>
<visual x="+0" y="+[LEDH]+[PADING]*16" width="[LEDW]" height="[LEDH]" type="onoff" source="get_[SOURCE] & param_bigger 0.004" visibility="param_bigger 16 [LEDS]">
<off color="col_vu_deck_off"/>
<on color="col_vu_deck_on"/>
</visual>
<visual x="+0" y="+[LEDH]+[PADING]*17" width="[LEDW]" height="[LEDH]" type="onoff" source="get_[SOURCE] & param_bigger 0.003" visibility="param_bigger 17 [LEDS]">
<off color="col_vu_deck_off"/>
<on color="col_vu_deck_on"/>
</visual>
<visual x="+0" y="+[LEDH]+[PADING]*18" width="[LEDW]" height="[LEDH]" type="onoff" source="get_[SOURCE] & param_bigger 0.002" visibility="param_bigger 18 [LEDS]">
<off color="col_vu_deck_off"/>
<on color="col_vu_deck_on"/>
</visual>
<visual x="+0" y="+[LEDH]+[PADING]*19" width="[LEDW]" height="[LEDH]" type="onoff" source="get_[SOURCE] & param_bigger 0.001" visibility="param_bigger 19 [LEDS]">
<off color="col_vu_deck_off"/>
<on color="col_vu_deck_on"/>
</visual>
</panel>
</define>
I also have it defined for "Stereo"

Mensajes Sat 25 Feb 23 @ 3:17 am









